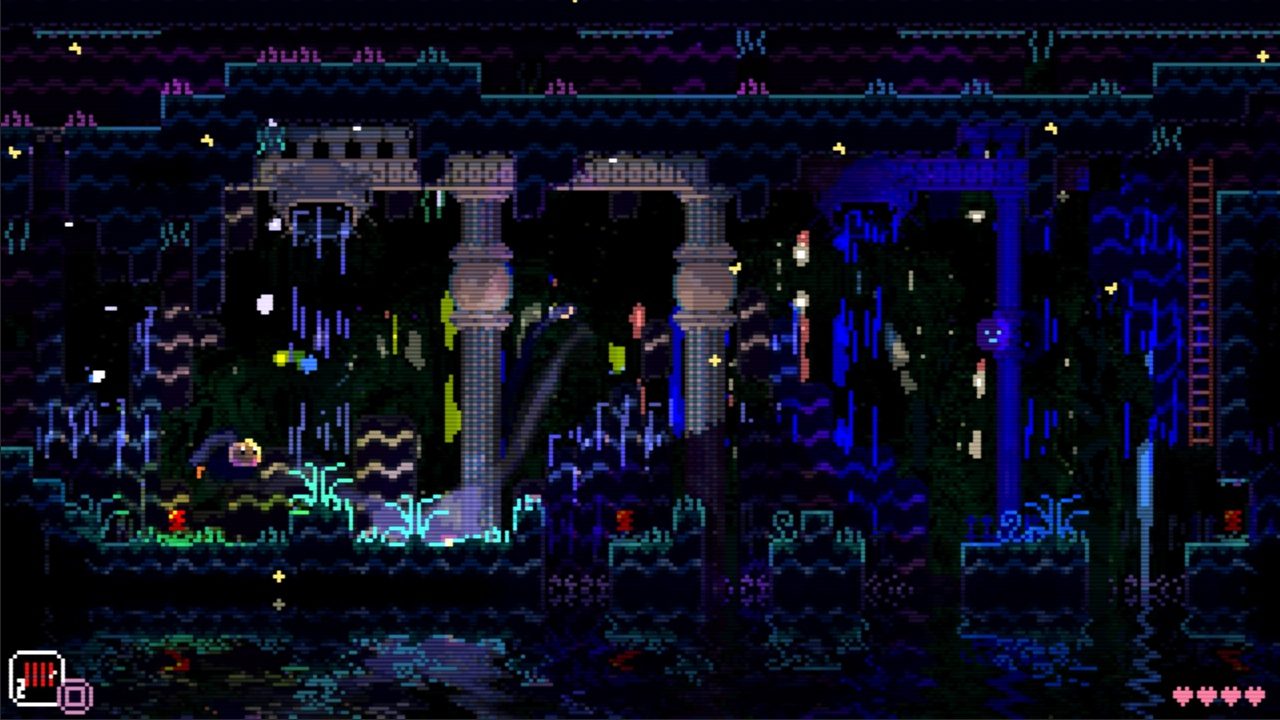
Animal Well is another 2D pixel art indie game, but why does it look and feel … a little different? Danny O’Dwyer (Noclip) best described Animal Well in his Summer Games Fest summary when he called Animal Well “the most difficult game to explain why I liked it.” Defining what exactly distinguishes it can be elusive, especially when your brain tells you that it may have come from the Commodore 64 era. Today I thought it would take some time to break down some of the work to make one frame of Animal Well look like that. From now on, it will be a relatively concise and high-level tour. Each feature shown may contain its own blog post, but it’s still interesting to take a look inside.
First, Animal Well is rendered in many different layers, all of which are composited in a fairly complex way. Here you can get a glimpse of some of these layers and how to use them together to render the lighting before creating the final image.
This shot is from the early days of the game where you can use firecrackers to expel the ghosts you are chasing. You can break it down to see some of the related rendering steps.
For even more fun, you can also see what the shot looks like with the lights turned off.
When it comes to rendering, Animal Well does a lot of small things and gives the final result. Here are some examples.
Normal map
As the light moves across the landscape in the background, it illuminates differently, depending on which direction the light is coming from. To achieve this, I’m using a normal map. A normal map is a texture that helps define small geometric details on a surface that would otherwise be perfectly flat. The color of each pixel represents the “surface normal”. This is a vector that represents the direction the surface is facing. These are very standard parts of most 3D art pipelines, but less common in 2D games. Manually draw the normal map along with the other art in the game.
Light source that interacts with the normal map
Background effect
Animal Well does a lot of fun because of its background. In this example, a series of implicit 3D geometry is ray-marched and also features ray-marched reflections. Ray tracing is similar to ray tracing, but instead of casting a ray to intersect a polygon, it walks and evaluates along the ray. Signed distance function, or SDF. SDF can mathematically represent all kinds of geometry and can be blended to create highly dynamic shapes. This is usually not possible with traditional rendering. These shapes are illuminated by the light sources defined in the previous layer. SDF can be expensive to render (“expensive” in the sense that it uses valuable limited processing power), but in this case the PS5 GPU will handle it in a short amount of time.
Fluid effect
Animal Well has a dedicated layer for always running Navier-Stokes fluid simulations. It is used for various effects throughout the game, but most commonly for water and smoke. Sprites can be drawn into it as “dye”, and in-game objects can also draw force into the field, advection of fluid in a very realistic way. Such simulations can be costly and require many iterations to calculate accurate results. Special care is also taken to set the color threshold to fit the rest of the pixel art.
tool
Most of the development involves creating tools for creating the game, rather than working on the game itself. We developed the game engine and editor from scratch and created the game at the same time.
MIDI controller
Almost all variables in my engine can be edited via a MIDI controller connected to my computer. This makes the process of fine-tuning Gameplay variables much faster (and even more fun!) With a MIDI controller that allows you to literally dial settings.
Draw and animate sprites using a modified version of the popular program Aseprite. If you make changes to Aseprite that outputs a custom binary animation format, the engine will reload immediately while the game is running.
Ultra low latency
Just as it’s hard to say exactly how Animal Well looks different from other pixel art games, it’s just as hard to say why it feels good to play. After all, the controls are very simple. You can move left and right, jump, and use items. that’s it. So what’s the difference between Animal Well compared to all other games in the history of the game? It all comes down to input latency.
Creating an entirely new custom engine can be a daunting task. Therefore, many may not do it. There is no shortage of existing off-the-shelf engines from Unreal to Unity to GameMaker. Games created with off-the-shelf engines are placed on top of the engine layer, which acts as a buffer between the game and the CPU and GPU. With Animal Well, as soon as the player touches the control, the game code can tell the GPU directly what to do. That is, the game can be rendered using input from the same frame without buffering. The route from the brain → finger → controller → game → display is almost instant. Of course, no one notices this at a conscious level. The game begins to feel like an extension of your mind and the controller appears to disappear.
Recorded at 240 FPS from an OLED display, which is about 400% slower
When describing the development process behind Animal Well, I often use the oxymoronic phrase “next generation 2D pixel art platformer.” I hope this peep under the hood sheds some light on what I mean.